
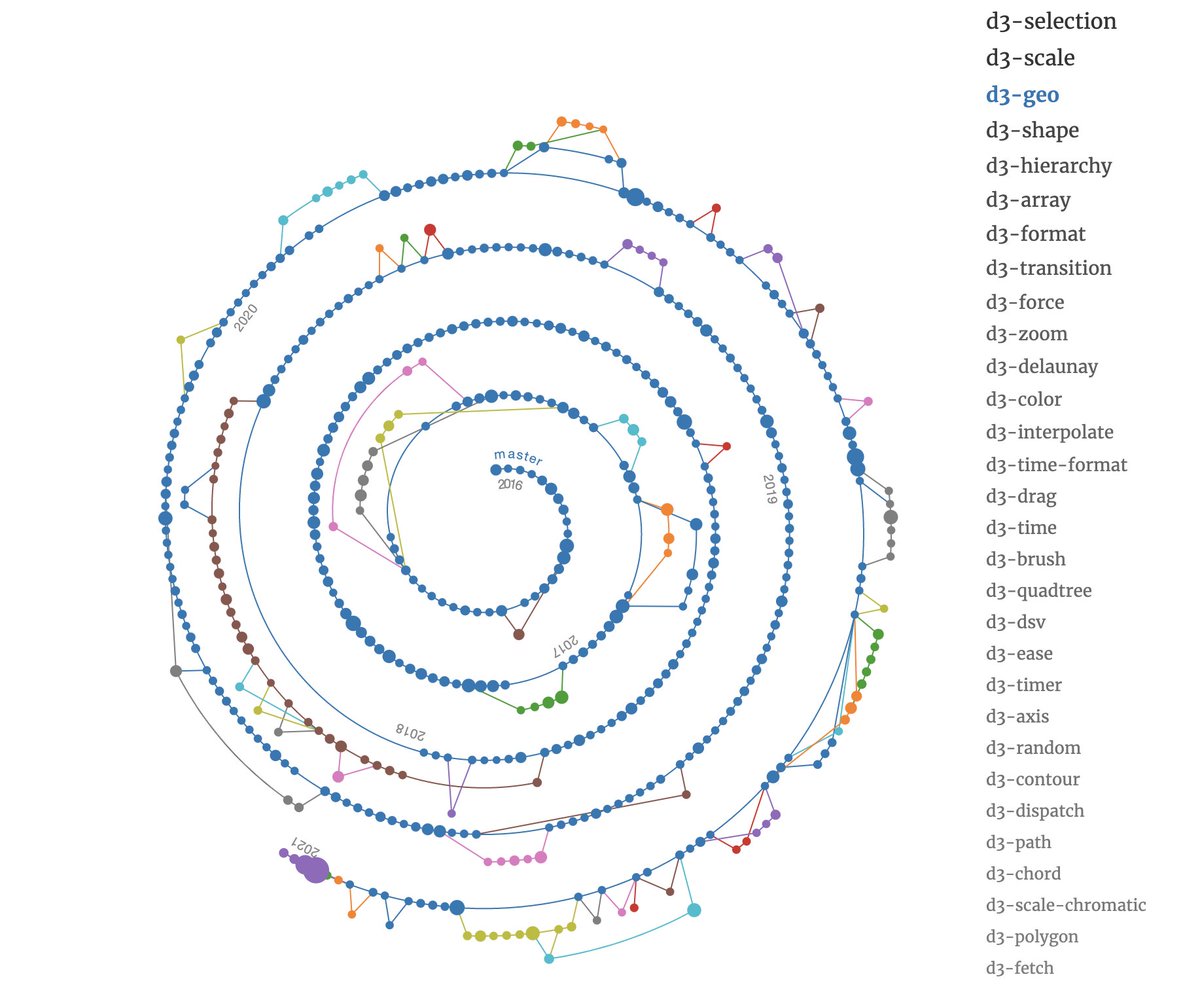
D3.js Community on Twitter: "This project by @markhorgan visualizes each # d3js repository. Each commit is a circle sized by the number of file additions and deletions. Play around to see all the

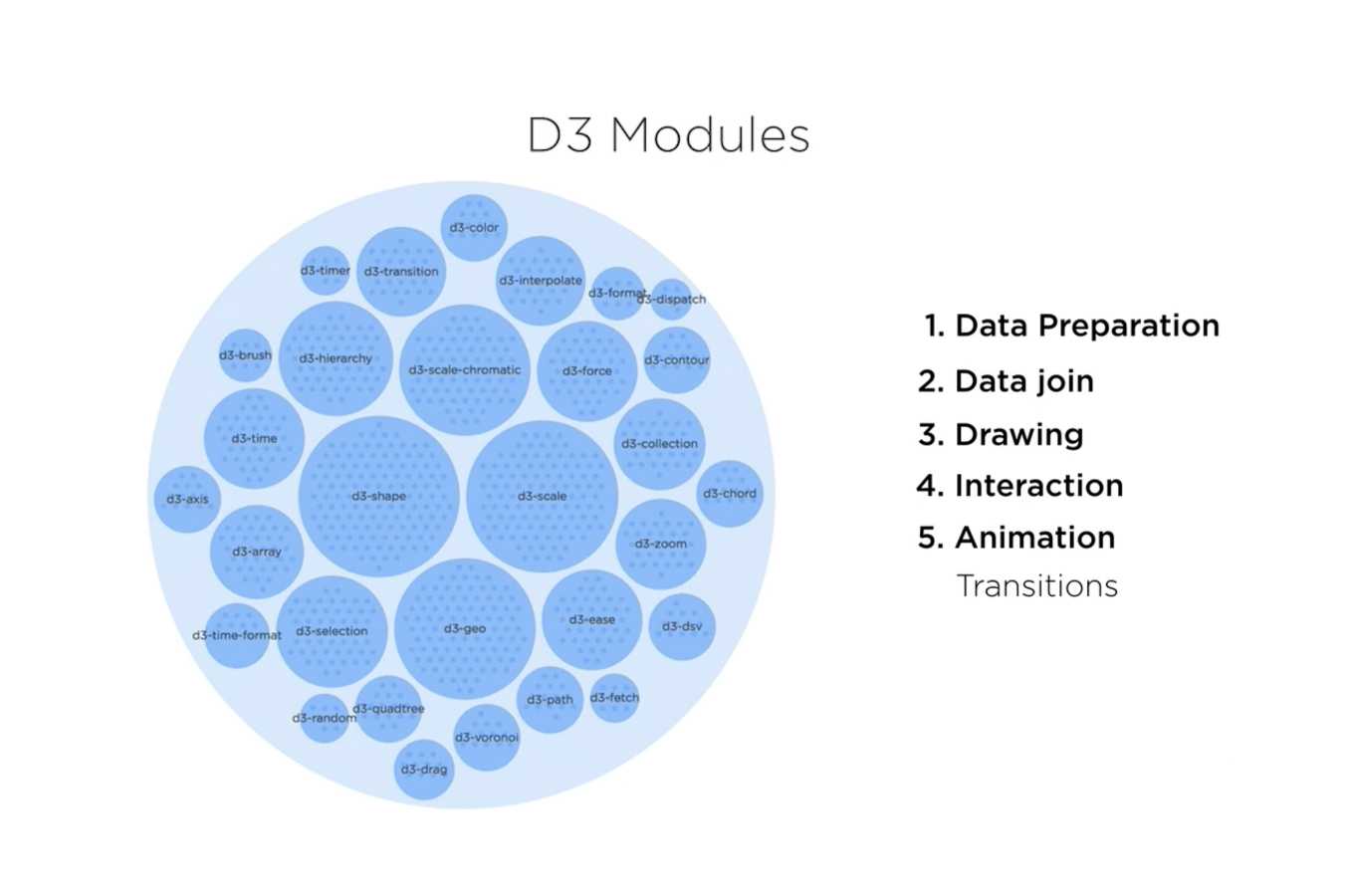
9 Interactive applications with React & D3 - D3.js in Action, Second Edition: Data visualization with JavaScript

Amazon.com : Denman Hair Brush for Curly Hair D3 (Black) 7 Row Classic Styling Brush for Detangling, Separating, Shaping and Defining Curls : Hair Brushes : Beauty & Personal Care

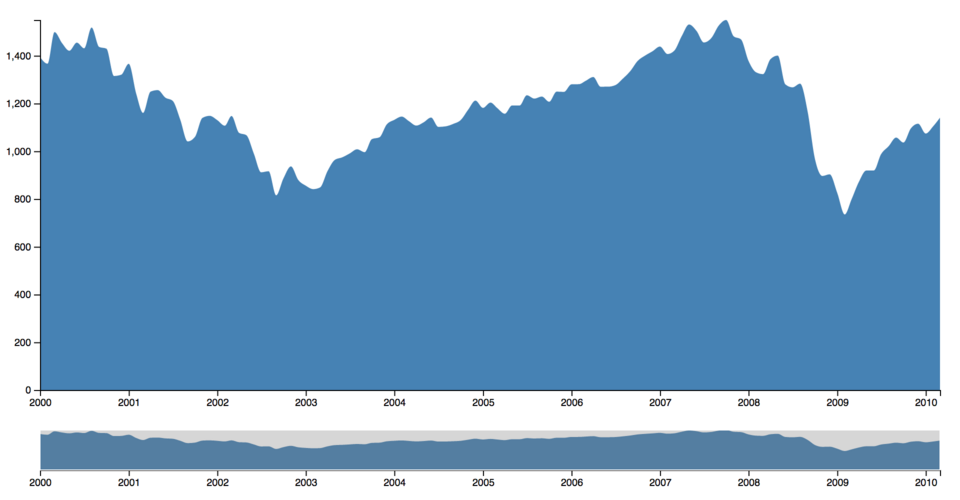
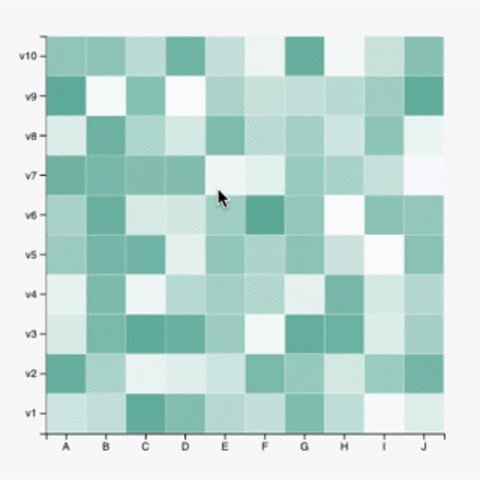
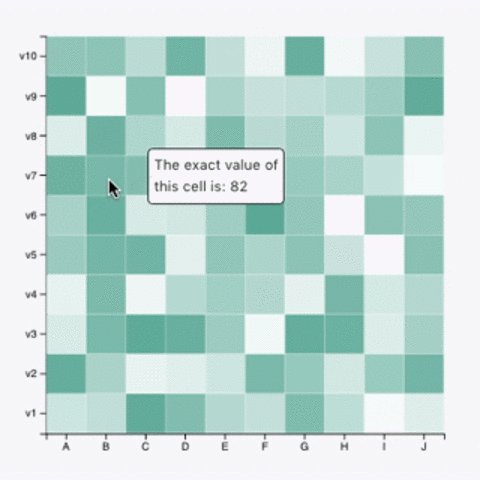
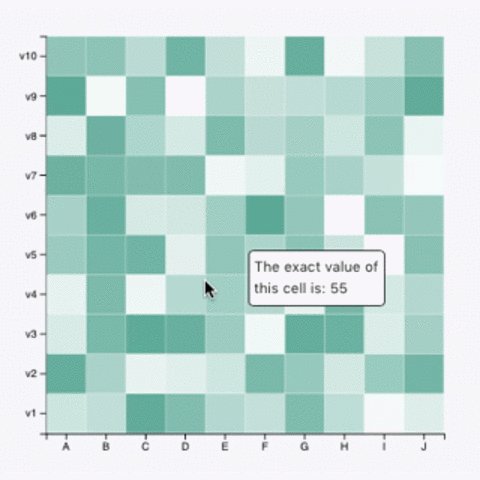
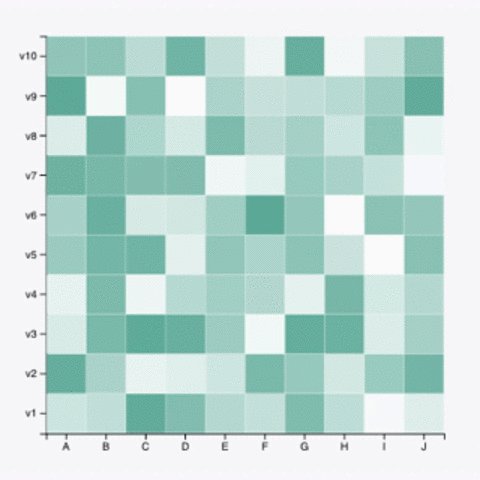
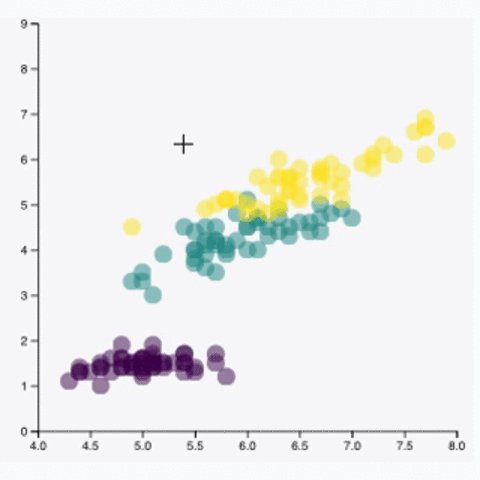
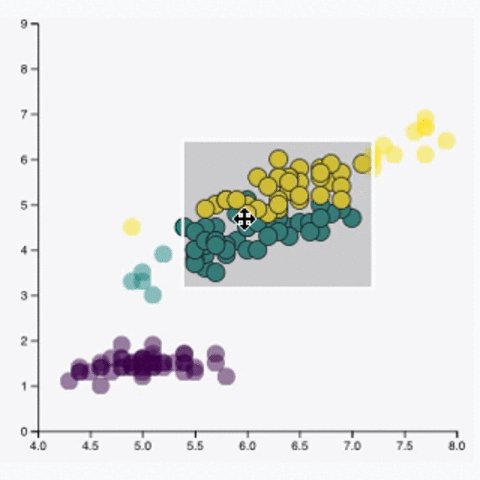
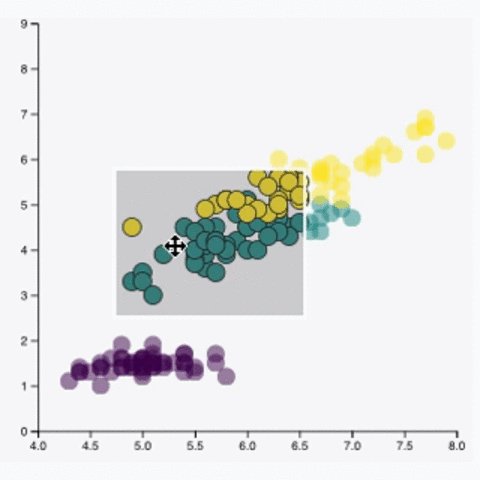
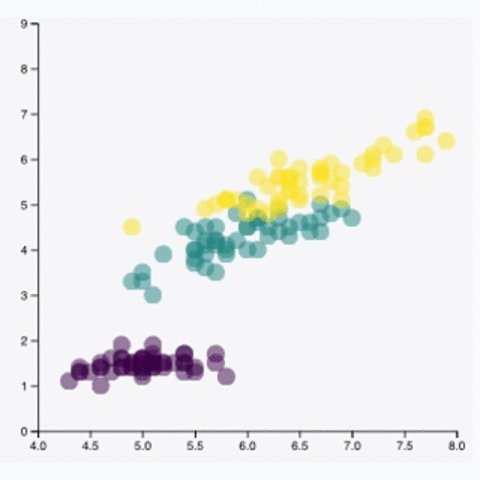
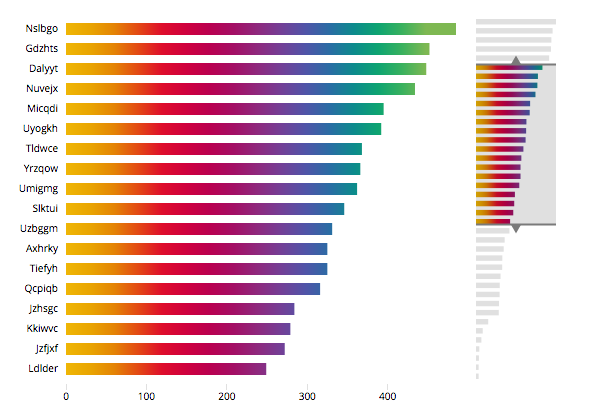
Week 12 - Interaction and Animation: D3 Transitions, Behaviors, and Brushing / Marisa Prasse / Observable