
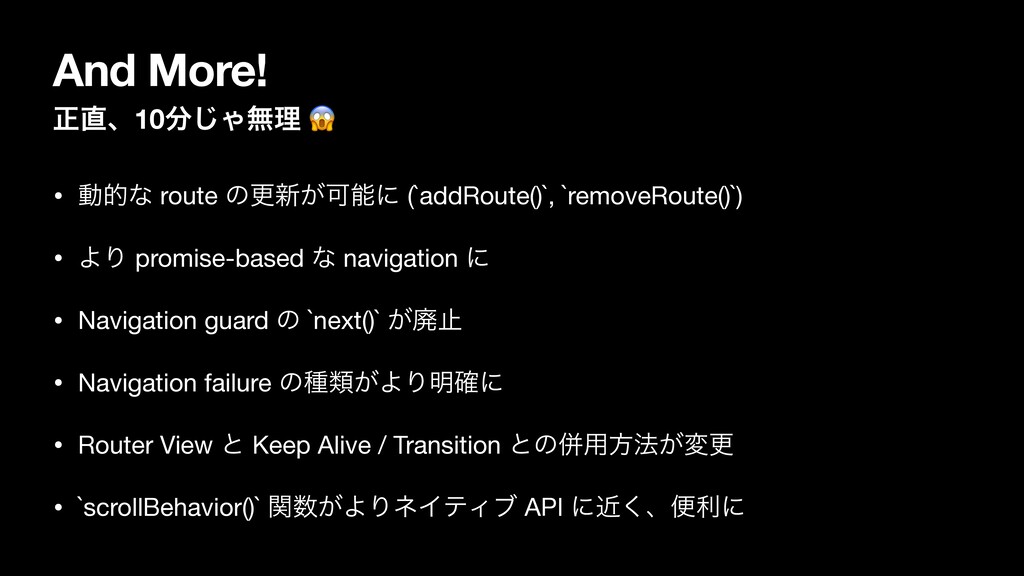
Vue Router Next - 意外と語られない Vue 3 時代のルーティング / Vue Router Next - Routing in the Vue 3 that is not talked about unexpectedly - Speaker Deck

Vue Router Next - 意外と語られない Vue 3 時代のルーティング / Vue Router Next - Routing in the Vue 3 that is not talked about unexpectedly - Speaker Deck

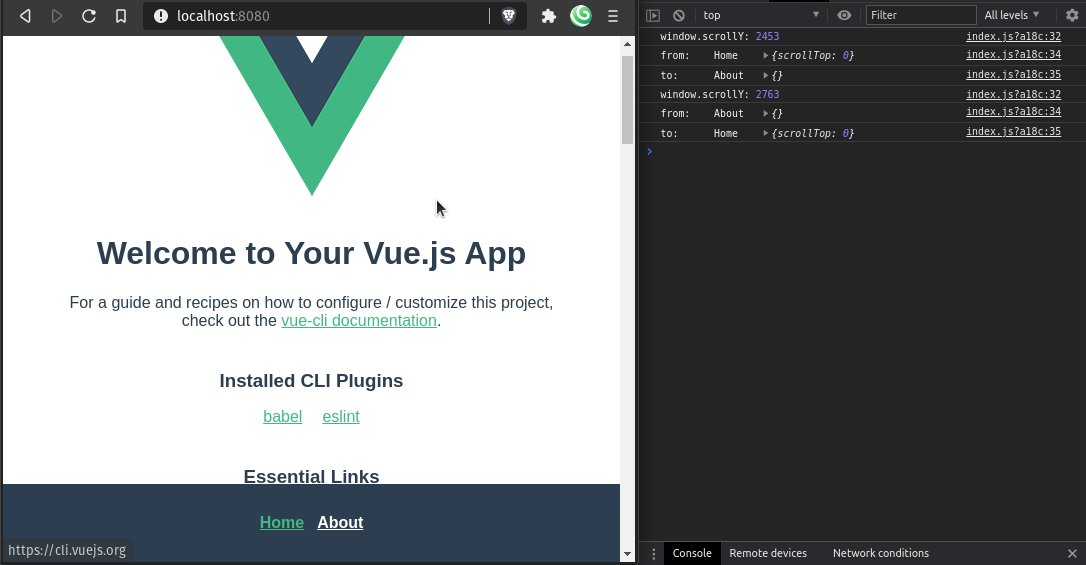
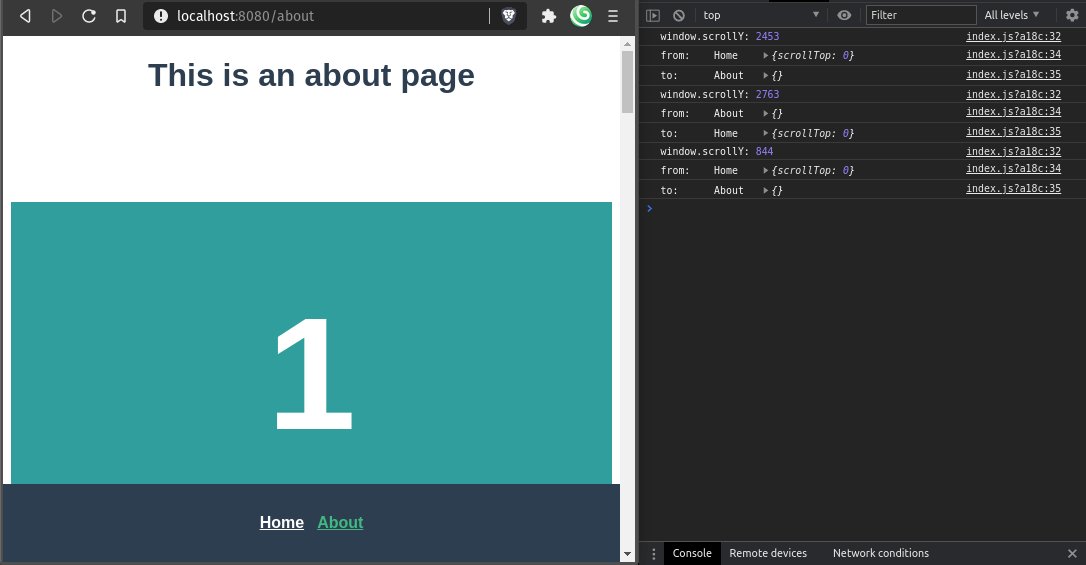
Vue-router, transitions and scrollBehavior - Page jumping back to top or changing scroll location · Issue #1466 · quasarframework/quasar · GitHub
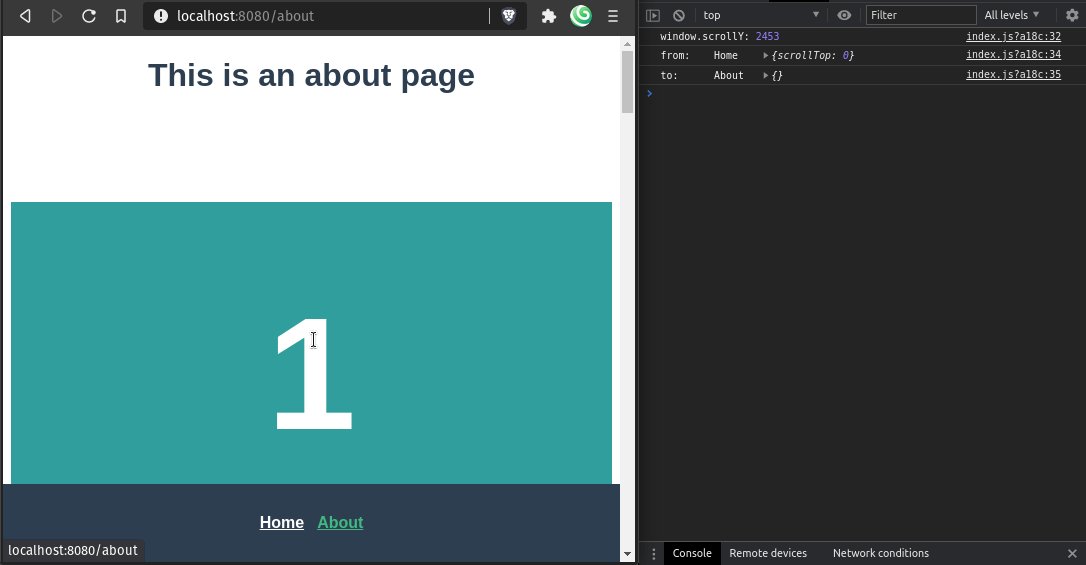
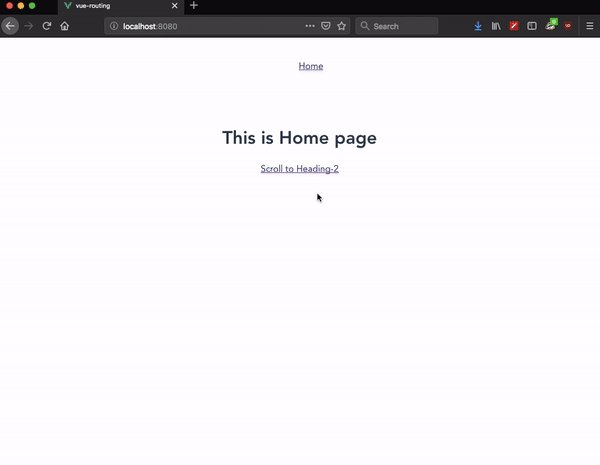
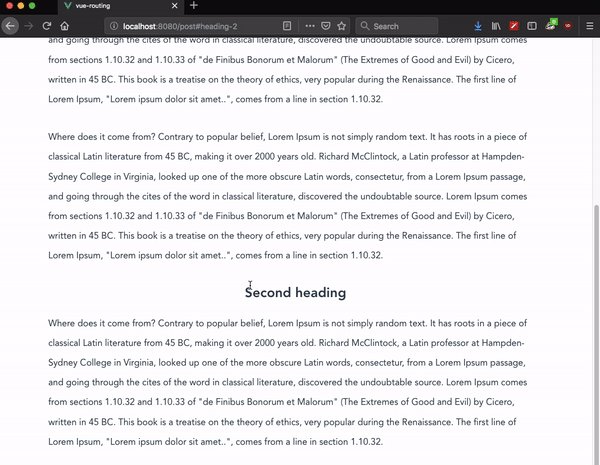
Vue router scrollBehavior returns same path for both to and from · Issue #1711 · vuejs/vue-router · GitHub